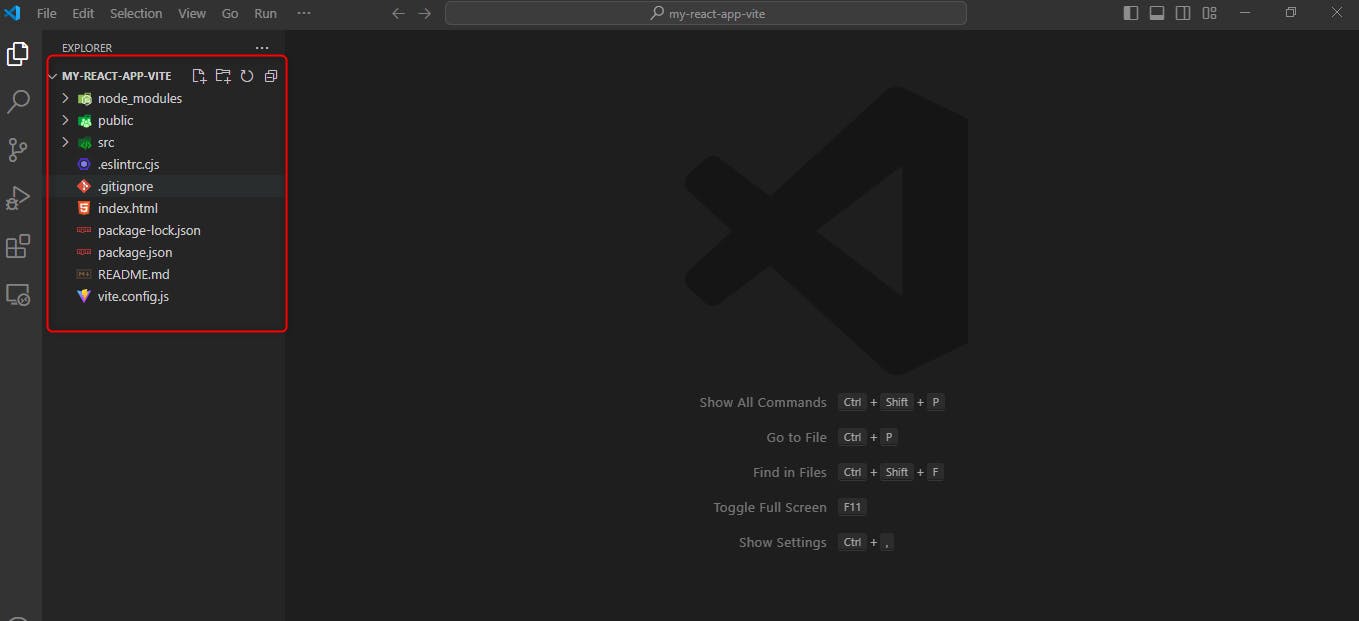
In this article, I am going to discuss the React folder structure with Vite. After installing your React app with Vite you will get 3 folders and 7 files.

In React they folder there are main 3 folders and 5 files.
They are:
> node_modules/
> public/
> src/
|-- .eslintrc.cjs
|-- .gitignore
|-- index.html
|-- package-lock.json
|-- package.json
|-- README.md
|-- vite.config.js
Let's understand about these folders.
Node modules
Node modules (node_modules) folder: This folder contains all third dependencies and libraries of your React project. This folder can't be manually modified or included in your version control like git you can add this folder to a .ignore file because this folder can easily be regenerated by running the command line (npm i, npm install, or yarn install).
Public Directory
Public Directory (folder): The public folder is a special folder that serves as root for static files like logos, favicon,manifest.json, robots.txt and .env (environment) and you can also include index.html files.
Src Directory
Src Directory (folder): The src (source) folder is the main folder where your project source code will be kept. This is the main working folder for your React web app where you organize and develop your React components, stylesheet, javascript files, and any other assets specific to your web application.
The main entry point of your web application is named as main.jsx file.
Eslintrc
Eslintrc.cjs file: This is a default file where generated while creating your React app. This file is configured for ESLint written in CommonJS (CJS) format. Eslintrc helps to maintain code quality and catch common errors.
Git ignore
Git ignore file: The .gitignore file specifies patterns for files and directories that should be excluded from version control and not tracked by Git.
Index
Index file: This is an index file rendered on your browser this file contains all static files. The index file also contains main.jsx which is an entry point for react and the UI component where rendered from the main.jsx file.
Package Lock
Package-lock file: When you run the npm install command node_modules and package-lock.json are created. For example, if you install React's latest dependencies in the package.json file this package-lock.json tells what is used in your project.
Package
Package.json file: The package JSON file is a manifest file for your project and this file contains all important details about your project like web app name, version, dependencies where installed in your projects, etc.
README
README file: The README file serves as documentation and a guide for your project, appearing prominently on your GitHub repository.
Vite config
Vite.config.js file: This vite file is a config file to control your vite behavior.
Thank you for reading