Table of contents
We are going to learn how to install Bootstrap in our React App.
What is Bootstrap
Bootstrap is an open-source css framework. Bootstrap gives us pre-styled elements like header, footer, buttons, alerts, etc. Bootstrap default elements can be customized as needed. It is a mobile-first design for all devices and it has consistency support across browsers.
How to install Bootstrap in React
It is easy to install Bootstrap in React. After you have created your React app
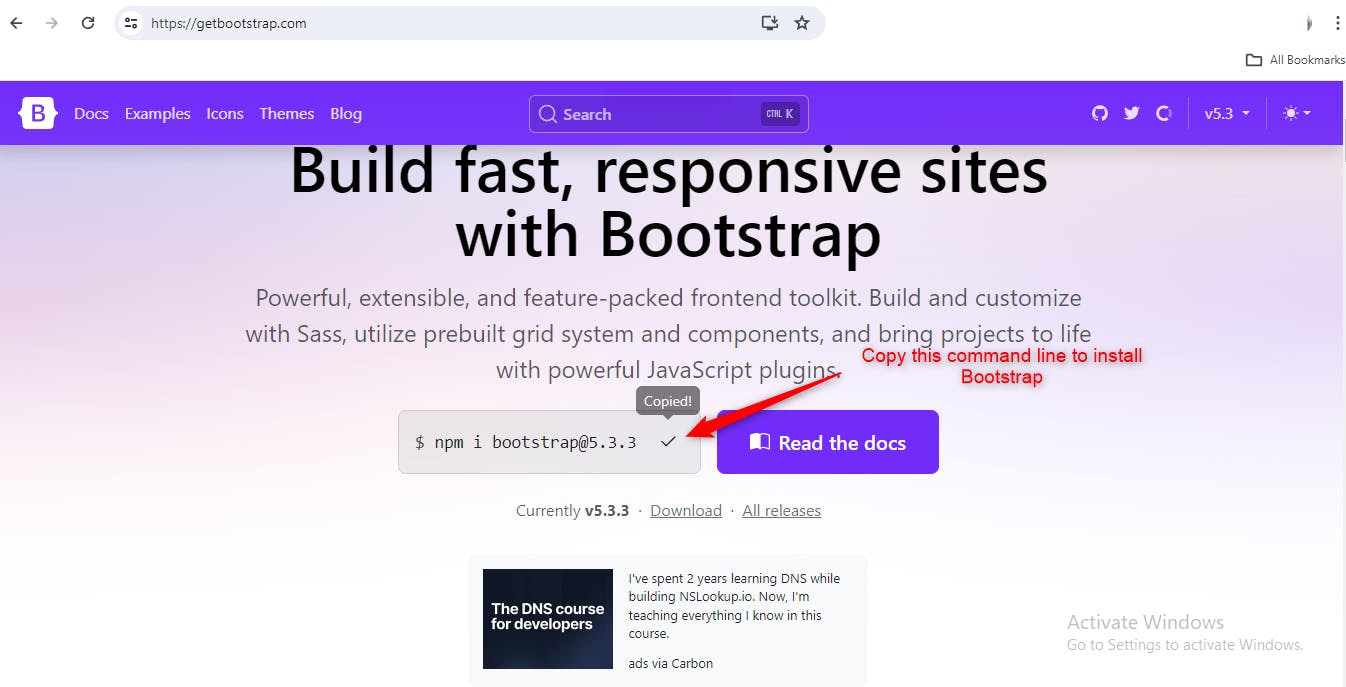
First, go to Bootstrap's official website https://getbootstrap.com/
Secondly, copy npm i bootstrap@5.3.3 the command

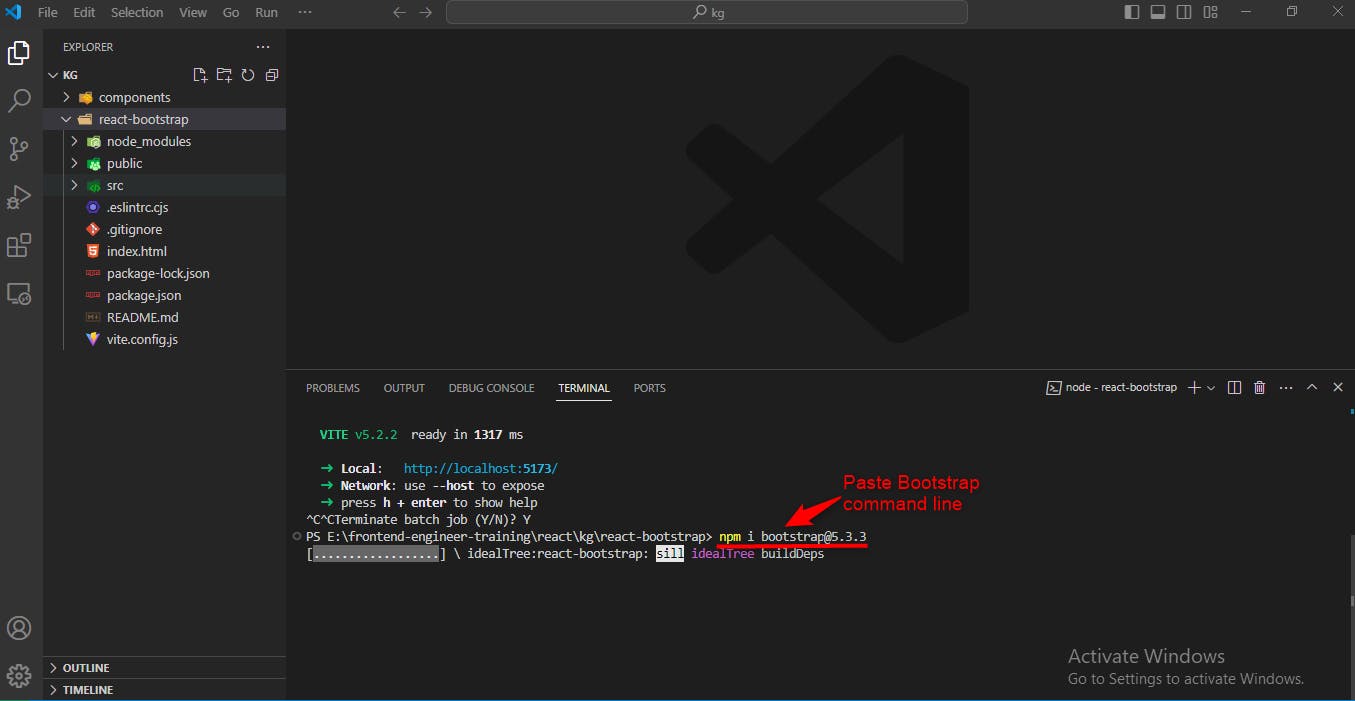
Past in your terminal

After successfully installing Bootstrap
Thirdly, Now go to the main.jsx file and import bootstrap 'bootstrap/dist/css/bootstrap.min.css'

import 'bootstrap/dist/css/bootstrap.min.css'
Now we are ready to test our bootstrap component, you can find bootstrap elements here https://getbootstrap.com/docs/5.3/getting-started/introduction/
Here we have tested the bootstrap button group in the app.jsx file


Thank you for Reading